Digital design systems are like a guidebook for brands. They make sure everything looks and feels the same, whether you're on a website, an app, or any other online platform. This consistency makes the user experience more user-friendly and helps users recognize and trust the brand more easily.
These systems also make the work process smoother. Designers and developers have a set of tools they can use repeatedly, which means they can get their work done faster without always starting from scratch.
According to Invision, companies with high UX/UI design maturity were more likely to see cost savings, revenue gains, productivity gains, speed to market, and brand and market position improvements.
This is part of a series of articles about Digital Product Design.
In this article
What is a digital design system?
A digital design system is a structured guidebook for brands, outlining specific rules and standards for their UX/UI design elements and assets in a digital prototype. It contains unique definitions for colors, fonts, design principles, and pre-coded components like buttons.

The aim of a digital product design is to look good, feel intuitive, and meet the needs of the users, making their digital experiences enjoyable and hassle-free.
This collection of reusable components, combined with standardized design guidelines, ensures that a brand maintains a consistent visual presence across platforms. Even with multiple designers at work, a digital design system guarantees a unified user experience by embedding these fundamental UX/UI design building blocks into the creative process.
Let’s not confuse this with a pattern library.
A pattern library is like a toolkit that shows how specific pieces, like buttons or page layouts, should look and work. But it's just a collection of these pieces. A digital design system, however, is the big picture—it's the overall plan that guides how a whole product should look and function.
At what point will you need a digital design system?
There are two reasons why you might be looking to systemize your digital product design and functionality.
The first and most common reason is that you’re growing your business and it is getting harder to make sure everybody is on the same page. A design system can help onboard new team members and ensure everyone follows the same guidelines.
Another reason is your business is undergoing a rebranding or a significant brand evolution, which is an opportune time to build a digital design system, that will ensure the new brand identity is consistently applied across all digital assets. A design system can also speed up the design and development process, allowing businesses to launch or update digital product design and development more quickly.
How is it structured?
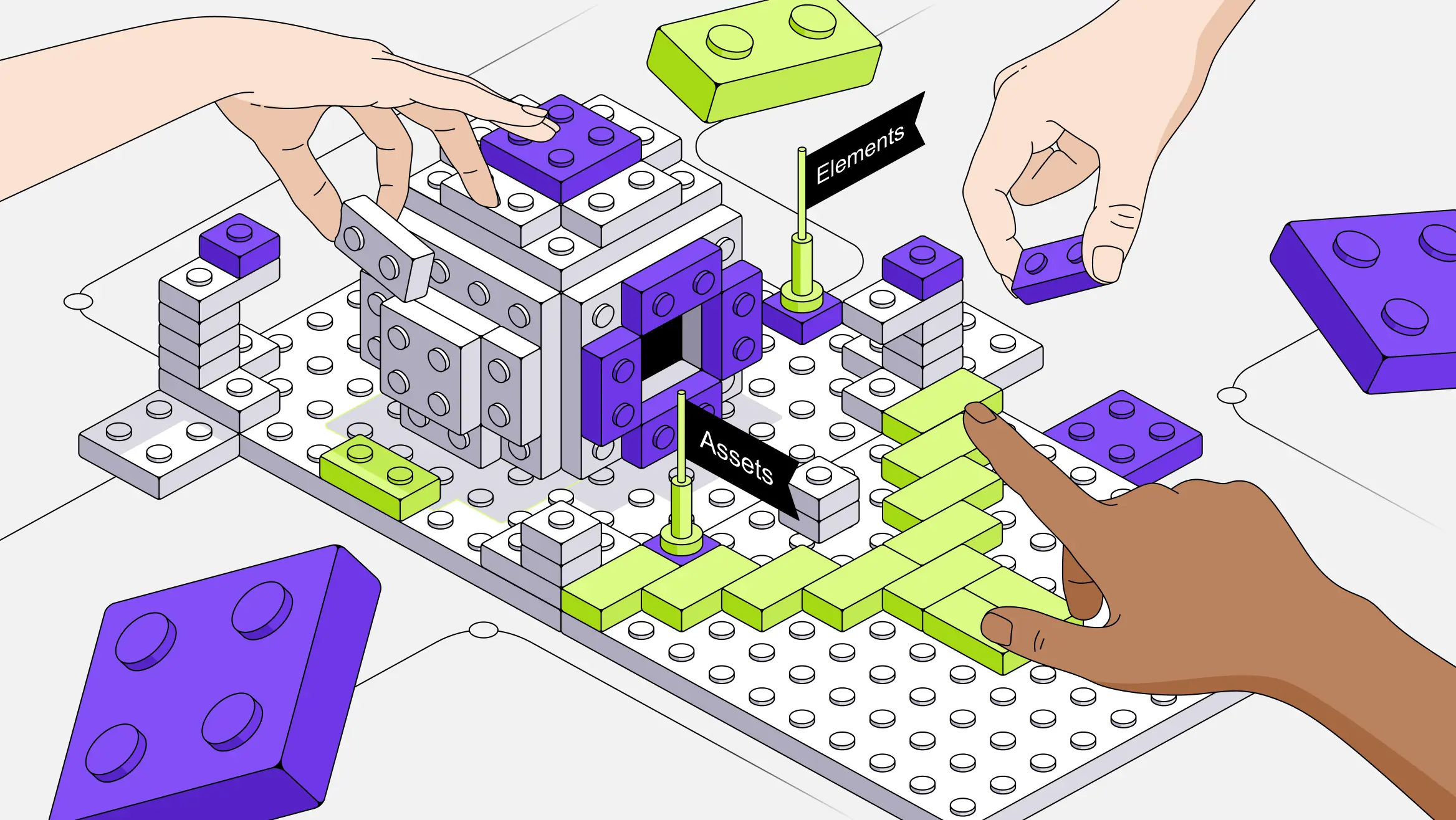
In design and development, teams use a method called atomic design. It's like building with blocks, starting from the smallest piece and adding more to make bigger things.

Just as in nature, where tiny atoms come together to make bigger structures, design starts with the tiniest parts (called "atoms") and builds up from there. But instead of just three levels like in nature, this design method has five: atoms, molecules, organisms, templates, and pages.
"Atoms" are the smallest design pieces, and "pages" are the complete designs that users see and use.
Here at Flexy, we always provide our clients with a comprehensive, detailed package of UI kits and brand books to help build their very own digital design system.
Why should your brand have a digital design system?
As brands grow, they'll have more digital spaces to manage. With a digital design system, they can expand without losing their unique style. This also means a better experience for users, who will find it easier to use and understand these digital spaces.
When updates are needed, they're easier to roll out. Think of it like updating a template; the changes get applied everywhere. Digital design systems save time and ensure everything remains consistent.
Another benefit of having a digital design system is that it significantly improves collaboration and productivity. It is like a shared toolbox for both designers and developers. It offers steady, up-to-date design rules and parts. A design system provides consistent and robust design patterns that are constantly updated, so, developers can easily use components of permanently updated scoped styles.
Finally, a digital design system is also a handy reference. New team members can quickly get up to speed by looking at the system. It tells them how things should look and work, ensuring everyone is on the same page.






.webp)