Digital prototypes are an extra step in the digital product design process that helps improve and deliver the design quicker.
It creates an opportunity to receive more feedback early instead of waiting for the design to be finalized by the designer first. This way, you can get involved in your product's design process and ensure that the design targets your audience’s needs and wants.
Digital prototypes are used to test and improve the design so the product can be launched faster, saving you money and effort to re-do mistakes later on. But, what are they exactly?
In this article
What is a Digital Prototype?
A digital prototype of a product is like a draft version of the app or website’s design for designers and business founders to improve before the final launch.
For example, if you create a new landing page for your website and want to see how it’ll look without making it open to the public, you would first test the digital prototype.
This draft lets you see how the digital product looks, how it functions, and if there are any gaps or issues in the design. You can easily make revisions and improvements on a digital prototype without affecting real users.
It helps bridge the gap between the idea and the final product, making sure that the design is effective, and aligns with the business goals. Once you’re satisfied with the UX and UI, the product design is ready to be developed and made live.
What is Digital Product Design About?
The goals of a digital product design are to be functional, attractive, intuitive, and provide an enjoyable experience.
That is why if you keep hearing about ‘adaptable design’ it is the biggest trend because users expect a hassle-free experience no matter what device they use to navigate the digital product.
Learn more in our detailed guide to digital product design and development.
Flexy’s Steps to Create a Digital Prototype
The digital product design process doesn’t start with the prototypes, it starts with a kick-off meeting with the founders to understand the project objectives. Next, we gather information about the company’s goals and target user needs, which is used to create design mood boards for the future prototype.
Only once the digital product design system is confirmed do we move on to the digital prototype.
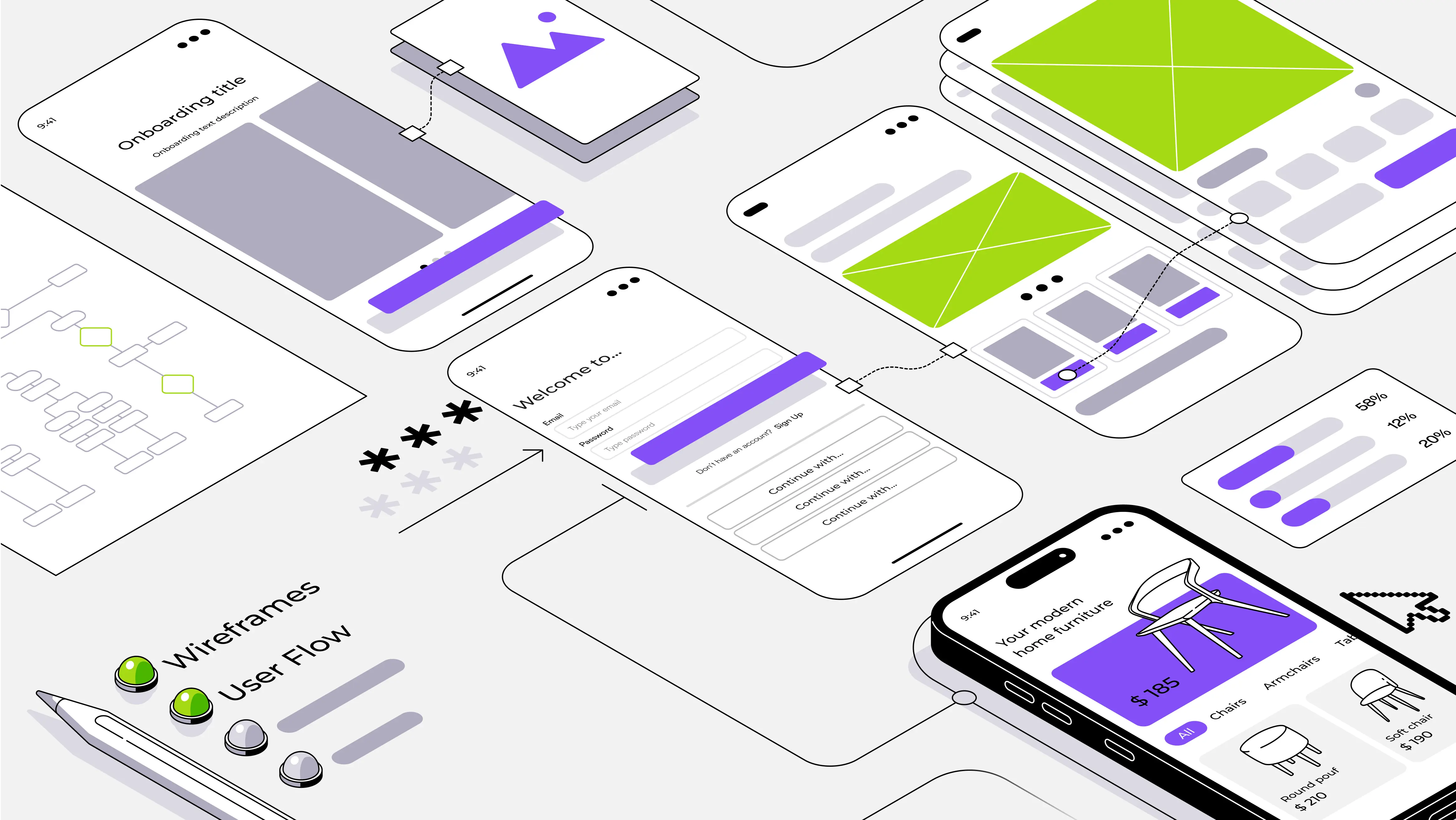
Wireframes
Our designers start building digital prototypes using low-fidelity (not detailed) wireframes, which is a basic outline of the static product layout.
User Interface
When the digital product wireframe is adjusted and approved by our client, we start designing a high-fidelity (detailed) prototype, which has a more colorful and engaging design. The UI prototype is the first draft of the final product.
Function
To improve the product design’s usability, Flexy designers add interactive elements (e.g. navigation buttons), transitions, animations, or other design elements that will simulate the user experience (UX).
Testing
After designing the MVP prototype, it is time to test it with the client’s team or beta users and keep iterating design revisions.
Development
As soon as the digital prototype is approved, we deliver the design documentation to our client or hand it over to our development team for zero-coding Webflow product building.






.webp)